AREA
解説
クリッカブルマップの領域を設定する。イメージ全体をMAPタグで定義し、AREAタグでリンク先とリンク領域を指定する。指定した領域が重なる場合は、先に指定した領域が優先される。altは必須。
- 分類
MAPの子要素- 内容
- 無し
参照
属性
- href:
- リンク先
- shape:
- 形状(四角形[
rect]、円形[circle]、多角形[poly]、全体[default]) - alt:
- クライアントサイドイメージマップとなる画像を表示できない環境時に代替文字として表示する文字列を指定。必須。
- coords:
- クライアントサイドイメージマップの有効範囲を座標で指定する。有効範囲の方式により 座標の指定方法が異なる。
rect: 左上X、左上Y、右下X、右下Y/circle: 中心X、中心Y、半径(有効エリアを超えてはならない)/poly: 頂点1X、頂点1Y、頂点2X、頂点2Y、・・・頂点nX、頂点nY (座標点が不足していた場合、ブラウザが自動補完(HTML4.01)) - nohref:
- この領域にはリンク先が無いことを意味する
- target:
- リンク先をどこのフレームに表示させるかを指定する。ただし、参照できる名前は
FRAME要素、IFRAME要素のName属性によって付けられたものか、次の定義済み文字列。_blank: 新規ウインドウ/_self: 現(リンク元の)フレーム/_parent: 現(リンク元の)フレームの親フレーム(無ければ_selfと同様)/_top: フレーム枠を全て消去し再描画(無ければ_selfと同様) - tabindex:
- タブキーによるフォーカス移動のためのインデックス番号を指定しする。タブキーを押すことでフォーカスを移動できるようにしたもので、数値の順に順次フォーカスを持つ。(詳細は未定義 一般的には小さな数値のものからフォーカスを持つ)
- accesskey:
- 指定した文字のキーを押すことでフォーカスを持つ。詳細の動作はOSやブラウザに依存する。また、使用するキーは一般的なものにするべきである
- %STYLEs%:
- スタイルシートのクラス名やID名を参照
- %LANGs%:
- 言語情報や書字方向などを指定
- %EVENTs%:
- 各種イベントを指定
使用例
ソース
<img border="0" src="../img/area.gif" usemap="#area" width="212" height="106">
<map name="area">
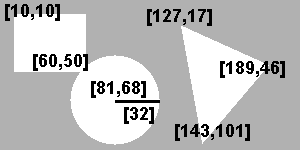
<area href="shikaku.html" shape="rect" alt="四角形" coords="10,10,60,50,">
<area href="maru.html" shape="circle" alt="円形" coords="81,68,32">
<area href="takakukei.html" shape="poly" alt="多角形" coords="127,17,143,101,189,46">
</map>
表示結果