HTMLファイルを作ってみよう
今回は実際にHTMLファイルを作ってみましょう。「HPってなんでできてるの?」でWEBページの正体はHTMLファイルであるとお話しました。というわけで、今回作成するのはWEBページそのものです。前回までの話ででてきた内容をフル活用して作りますので、不安な方はきっちり復習をしておいて下さいね。
まず、「HPを作る道具」でお話しましたが、HTMLファイルの正体はテキストファイルでしたよね。正体がテキストファイルということは、テキストファイルを作ってやればいいのです。
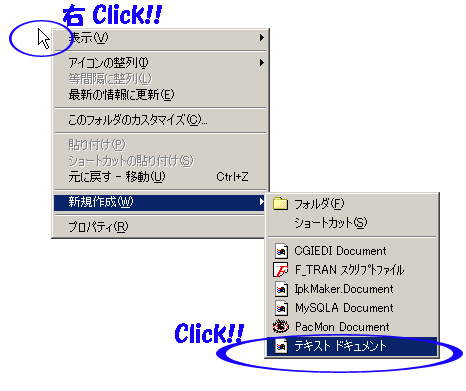
デスクトップ上(何もないところ)で右クリックをして下さい。メニューの下のほうの「新規作成」→「テキストドキュメント」をクリックして下さい(下図参照)。

以下のファイル名とアイコンでテキストファイルがデスクトップに新しく作られましたよね(環境によってはアイコンとファイル名が違う場合もあります)。

ここで、ファイル名のお尻についています「.txt」がテキストファイルを表す拡張子です。このままではただのテキストファイルとして扱われてしまいますので、HTMLファイルを表す拡張子に変更しなければなりません。
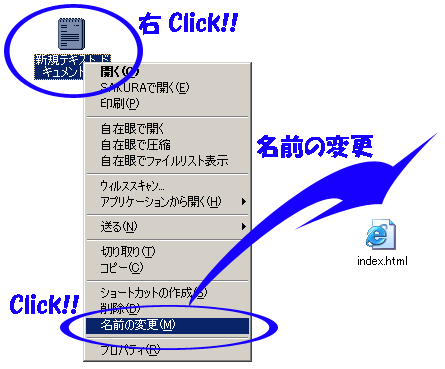
新しくできたテキストファイルの上で右クリックをして下さい。メニューの下のほうの「名前の変更」をクリックするとファイル名が変更できると思います。半角文字で「index.html」と名前を変更してみてください(下図参照)。

アイコンが変更されましたか?たったこれだけでHTMLファイルの出来上がりです。とても簡単ですよね。
ただ、ここで一つ注意事項ですが、HTMLファイルを作成する場合は必ず半角文字のファイル名を付けてください。拡張子も含めて全て半角文字でなければ、WEBページとしてブラウザが読み込んでくれない場合がほとんどです。HTMLファイルを作るときは必ず半角文字でファイル名を付けなければならない、と覚えておいて下さい。
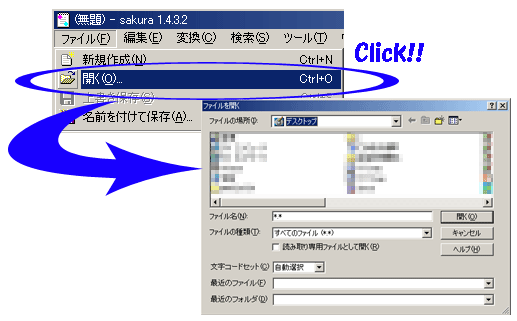
これで終わりではありません。せっかくHTMLファイルを作ったので、中身もある程度作ってみましょう。HTMLファイルを編集するにはテキストエディターが必要でした。もうテキストエディターは準備されていますよね。まずは準備されたテキストエディターを立ち上げて下さい。テキストエディターによって操作方法は違うのですが、たいていのテキストエディターは「メニューバーのファイル」→「開く」をクリックすれば「ファイルを開く画面」が出てくると思います(サクラエディターの画面サンプルが下図)。

この「ファイルを開く画面」から先ほど作成した「index.html」を選択して開いてみて下さい。もちろん中身はからっぽですが、これでHTMLファイルを開くことが出来ました。
次の内容を半角で入力して下さい。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title></title> </head> <body> </body> </html>
今は記入している内容の意味なんて深く考えないで下さい。HTMLファイルを作成した際に、必ず入力するおまじないです。
しつこいようですが、必ず半角で全て記入して下さい。記号も空白(スペース)もすべて半角です。
これでHTMLファイルの作成は終わりです。しっかり上書き保存をして大事に保管しておいて下さい。
ここまでの作業は、どのWEBページを作るときも同じなのです。ってことは、これをコピーして使いまわしをすれば、作業を簡略化することができますよね。
最後に、今できあがったHTMLファイルを、簡単に使いまわしできる方法を紹介しておきます。
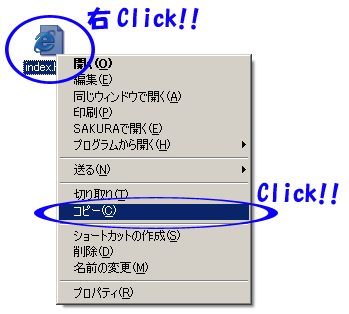
まず、できあがったHTMLファイルを右クリックし、メニューの中の「コピー」をクリックします(下図参照)。

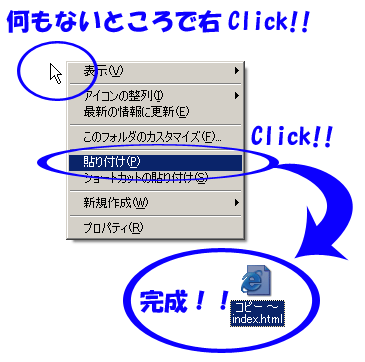
次に、すぐ隣の何もないところで右クリックし、メニューの中の「貼り付け」をクリックしてみて下さい(下図参照)。

すると新しいHTMLファイルがコピーされましたね。もちろん、中身もまったく同じにコピーされています。後は新しくできたHTMLファイルの名前を変更し、中身を編集するだけです。
- デスクトップ
- パソコンを起動したときに表示される、アイコンなどが並んだ画面で、 その名前が示す通りWindows環境の「机」に相当する場所です。 机の上にノートを広げて文字を書くように、デスクトップの上にアイコンやウィンドウを並べて操作することができます。
- 必ず
- どこの世界にも例外はあります。 HTMLファイルの中にはこのおまじないを記入しないものもありますし、必ず記述しなければならないわけでもありません。 ただ例で挙げたものは、最低限記述しておいた方が良いと私が個人的に思っていますのでこちらではこんな説明をしております。
- 空白(スペース)
- 空白にも全角と半角があります。 見た目上大差ないので分かりづらいですが、別物だということを常に認識しておいてください。

