JavaScript ってなに?
今回は「JavaScript」というものについて解説をしたいと思います。とは言いましても、ここで説明しますのはおおまかな内容だけです。技術的な内容や記述の仕方などはまた別の機会にして、そもそも「JavaScript」ってなんなのか、そもそもどんなことに使うものなのか、ってことを中心に話を進めていきたいと思います。
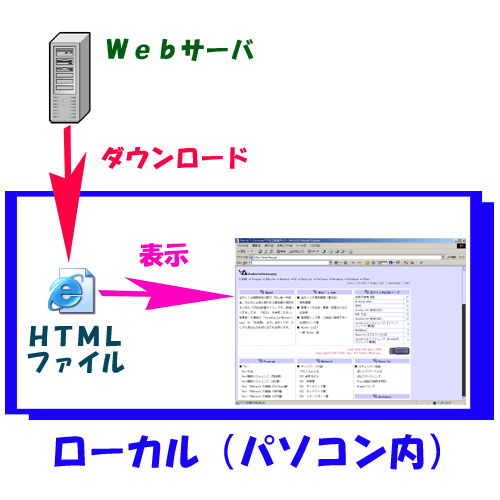
これまでに進めてきた話の内容を振り返ってみましょう。そもそもWEBページというものは「HTMLファイル」から作られています。この「HTMLファイル」をWEBサーバからダウンロードしブラウザで表示することによって、WEBページを見ることができる、ということでしたよね。つまり、分かりやすく図にしますと下のようになっています。

ここで、更に復習になるのですが、HTMLという文字だけのファイルを読み込んで、読み込んだ内容どおりに表示する(再生する)ソフトウェアのことを WEBブラウザと呼ぶということを、「HPってなんでできてるの」で解説しました。つまりHTMLだけで書かれているWEBページは、印刷物のように動かず、誰が見ても同じ内容しか表示されません。
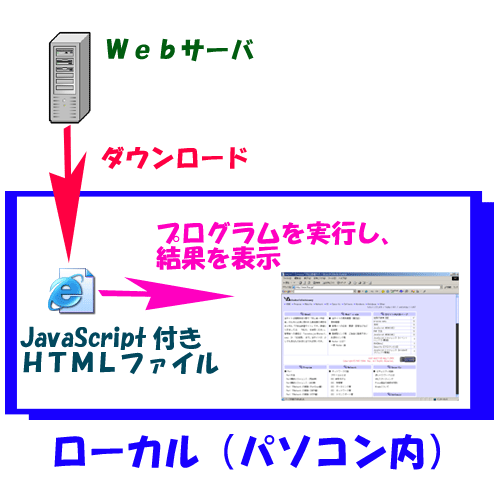
そこで考え出されたのが「JavaScript」と呼ばれるものです。「JavaScript」はスクリプト言語と呼ばれるプログラムの仲間で、「HTMLファイル」の中に埋め込むことによりWEBページに動きを加えたり、見る人の環境によって表示する内容をかえたりすることができます(下図参照)。

ここで、「JavaScript」を理解する上でもっとも重要なポイントはダウンロードされた後ローカルにて実行されるということです。ここで言います「ローカル」とは、そのWEBページを見る人のパソコンを指すんだったですね(「ローカルとサーバ」を参照)。
つまりどのようなプログラム結果で表示されているのかをWEBサーバはまったく知りません。「JavaScript」が埋め込まれた「HTMLファイル」をローカルに送るだけで、WEBサーバの仕事は終わってしまうのです。
ということは、カウンターや掲示板など、WEBサーバ上のファイルを書き換えなければ実現できない仕組みを「JavaScript」で実現することは不可能です。あくまで、ブラウザで表示されたWEBページの上で動く仕組み、ということですね。
- 動かず
- HTMLの記述の中には<MARQUEE>タグと呼ばれるものがあります。 こちらはブラウザの中を文字や画像が動くものですので、 完全に動かないわけではありません。
- カウンター
- Webページを訪れた人数(Webページが表示された回数)を数え、表示する仕組みのこと。
- 掲示板
- BBS、電子掲示板とも呼ばれます。 インターネット上の掲示板で、不特定多数により読み書きができるサービスのこと。

