色の予備知識
次は色についての予備知識です。これからHPを作る際にさまざまな色の指定をしなければなりません。背景の色、文字の色、線の色などなど、例をあげていったらきりがありませんが、これらを組み合わせてあなただけのページを作っていくのです。
つまり、自分の思い通りの色を指定できるかどうかということが、あなたのページの雰囲気を大きく左右します。色についての予備知識がないばかりに、思い通りの雰囲気にならないのではおもしろくないですよね。最初は少しとまどうかもしれませんが難しいことではありません。ここでゆっくり勉強しましょう。
さて、色を指定する形式ですが、HPを作るときに限らずコンピュータ上で色を表す際にはRGBと呼ばれる表記法がよく使われます。
突然ですが、光の3原色ってご存知ですか?「赤」「緑」「青」の3つを指し、この組み合わせですべての色を表現できるというものです。
実はこの「RGB」ですが、光の3原色を使って色を表す形式となっています。「Red-Green-Blue」と省略せずに書いたらよくわかるでしょうか。つまり、赤の量はいくら、緑の量はいくら、青の量はいくらとそれぞれ指定し、絵の具を混ぜ合わせるようにして色を作っていくというわけです。
文章を読んでもらうだけでは実感がわきにくいと思いますので、実際に目で見て試してもらいましょう。下のボタンをクリックして下さい(別ウィンドウが開きます)。
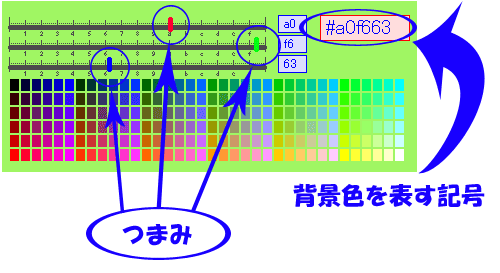
最初は何も分からなくて当然です。自由に「赤」と「緑」と「青」のつまみを水平に動かしてみてください。つまみを動かした場所により、別ウィンドウの背景色が変わりますよね。
ところで、背景色とともに右上の枠内の英数字も変化していることに気がつきましたか?「#a0f663」のような、わけの分からない記号混じりの文字のことです(下図参照)。

実はこれが「RGB」と呼ばれる表記法で、あなたが見ている別ウィンドウの背景色を表しているのです。細かく分析すると以下のようになります。
| # | a0 | f6 | 63 |
| 固定 | R(赤)の強さ | G(緑)の強さ | B(青)の強さ |
そして、各色の強さは2桁の16進数で書く決まりとなっています。
ここで少し話がそれますが、16進数について少し説明しておきましょう。通常、私たちが数をかぞえる場合は数字の0から9までを使いますよね。
「0,1,2,3,4,5,6,7,8,9」と続き、次の数字は当然「10」です。
つまり、値が10倍されるごとに桁が繰り上がる数え方をしているというわけですが、これは10進数と呼ばれています。
そして16進数ですが、普段使わないので最初は戸惑うかもしれませんが考え方は10進数と同じです。ということは値が16倍されるごとに桁が繰り上がる数え方が16進数となりますね。
ただここで問題になりますのが、16倍されるごとに桁が繰り上がるということは、10進数で言います「15」までは一桁で数えなければならないということです。しかしご存知の通り、数字は「0,1,2,3,4,5,6,7,8,9」の10個しかありません。仕方がないのでアルファベットを使用して、足らない6個を補充することにより16進数を標記しているのです。
つまり「0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F」と順番に数えていくということになるのです。先ほど別ウィンドウで開いてもらいました「色の教材」のつまみを少しずつ右に動かしてもらえれば、16進数がどのような数え方になるか目で見てわかると思います。理解を深めるためにも、分かりにくかった方はぜひやってみてください。
さて話がそれましたが、数学から色の指定に話を戻しましょう。とは言いましても、以上でHP作成のための色の予備知識は終わりです。自分が出したい色を思い通りに出すまでには少し時間がかかるかもしれませんが、上で用意しました「色の教材」を自由に使ってください。つまみを調整して好きな色を作るだけで、その色を表す文字列が右上に表示されますので簡単ですよね。
- しなければなりません
- 本当は無理に指定しなくても、ブラウザが標準の配色で表示してくれます。 ここで注意すべきは、背景だけ色を指定して文字の色を指定しなかった場合(逆も同じ)です。 指定した背景色と見てくれている方の標準の文字色が同じってことがありえますよね。 背景色と同じだと当然文字が見えません。 まったく同じでなくても色の組み合わせによっては見えにくくなることもあるでしょう。 そんな理由で、指定するならば全て指定する、指定しないならば何も指定しないと統一した方が良いでしょう。
- 絵の具を混ぜ合わせるようにして
- 実際には絵の具とは違う色になるらしいです。 ただ、言いたいことは分かりますよね(笑

